摘要:综合考虑了几种博客平台方案,最终确定了适合自己的个人博客平台
前言
作为一个程序员,养成写技术博客的习惯是很不错的。个人认为一个好的博客系统应该具备下列特性:
- 支持 Markdown 语法
- 服务稳定,访问速度不能太慢
- 支持分类、搜索
- 页面简洁,无广告,以内容为主
如果还能有下面的特性就更好了:
- 支持代码块语法高亮
- 代码块复制方便
- 支持评论、回复
几种可选方案
在线博客/笔记/文档平台
如CSDN、语雀、有道云笔记等。这些平台是最简单省事的,注册个账号就能直接使用,而且可以随时随地在线写作、发布。但是他们的缺点也比较明显:
CSDN中间的文章主体部分太窄,两侧的元素太多,而且有时顶部有很大块的广告,而且有的文章需要关注后才能看全文。
语雀则是页面加载比较慢,已经到了没法忍受的程度。
有道云笔记没有尝试,不做评价。
最关键的一点,在这些平台写好的文章都是保存到平台内的,没办法直接将Markdown源文件保存到自己的位置。这样就导致切换平台的成本比较高。
考虑之后还是决定自己搭建博客平台。
自己搭建博客平台
自己搭建的平台优点:
- 数据都掌握在自己手里,可随意使用、更改
- 简洁无广告
缺点:
- 需要自己动手折腾,搭建过程可能会遇到各种问题
- 可能需要买服务器、带宽、域名等基础设施,需要花钱
- 稳定性差。访问量少还可以,如果访问量很大,或是被黑客攻击,可能导致无法正常提供服务。
自己搭建的又可分为有后台和无后台的。
有后台的一般是把文章数据存到数据库中,通过web页面编辑文章、发布,对服务器性能有一定的要求。
无后台的一般是在本地编辑 Markdown 文件,再将 Markdown 文件生成静态 html 文件,再去部署静态网站即可。
我选择的是无后台的工具:Hexo
部署
由于最后生成的是纯静态页面,所以部署就有很多种可能性了,比如:
- GitHub Pages服务(国内访问慢)
- Gitee Pages服务(比较不错的方案,需要实名认证,正在尝试)
- 七牛云、又拍云等对象存储服务(七牛云https花钱,又拍云免费但是有流量额度限制,而且站点文件更新不方便)
- 购买云服务器进行部署(很好,灵活性足够,带宽可能不够)
最终我的部署方案是源Markdown文件提交到 GitHub ,利用 Github Actions 功能编写一个自动部署脚本。当master分支有内容提交时,触发脚本:
- 编译成html文件
- 将编译后的文件提交到gh-pages分支
- 再将gh-pages分支提交到 Gitee
- 触发一个webhook,通知我的服务器,从 Gitee 上拉取最新gh-pages分支内容
(如果不用自己的服务器,只是通过Gitee Pages提供服务,那么第4步可以不要。)
这样写完文章后,只需将源文件提交就可以自动部署更新了。
.github/workflows/deploy-pages.yml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
| name: Deploy to Github Pages and Gitee Pages
on:
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout Branch Master
uses: actions/checkout@master
- name: Use Node.js 18.x
uses: actions/setup-node@v2
with:
node-version: '18'
- name: Cache NPM dependencies
uses: actions/cache@v2
with:
path: node_modules
key: ${{ runner.OS }}-npm-cache
restore-keys: |
${{ runner.OS }}-npm-cache
- name: Install Dependencies
run: npm install
- name: Build
run: npm run build
- name: Deploy to Github Pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./public
mirroring-gitee:
needs: build-and-deploy
runs-on: ubuntu-latest
steps:
- name: Checkout Branch gh-pages
uses: actions/checkout@v3
with:
ref: 'gh-pages'
fetch-depth: 0
- name: Push to Gitee
run: |
mkdir ~/.ssh
ssh-keyscan -H gitee.com >> ~/.ssh/known_hosts
echo "${{ secrets.GITEE_SSH_PRIVATE_KEY }}" > ~/.ssh/id_rsa_gitee
chmod 600 ~/.ssh/id_rsa_gitee
echo "Host gitee.com
HostName gitee.com
User git
IdentityFile ~/.ssh/id_rsa_gitee
IdentitiesOnly yes" >> ~/.ssh/config
git config --global user.name "Github Actions"
git config --global user.email "noreply@github.com"
git checkout --orphan e3a3bcbf11db4c5e9199e81e21e3d7cf
git add -A
git commit -m "deploy"
git branch -d gh-pages
git branch -m gh-pages
git remote add gitee git@gitee.com:dq07/blog.git
git push --force gitee gh-pages
- name: Post Webhook
run: |
curl https://blog.dqv5.com/deploy?token=e9e8038a09464231bd637fd6824d3d14
|
写作
部署的问题解决了,下面考虑写作的问题。由于没有在线编辑的功能,所有的文章都需要手动在本地编辑,编辑好之后提交到Github。
这样做的缺点就是:每到一个新的电脑上,就得重新clone代码仓库,npm install安装环境,还要打开Markdown编辑器进行编辑。能不能像CSDN等平台,随时随地在线编辑呢?
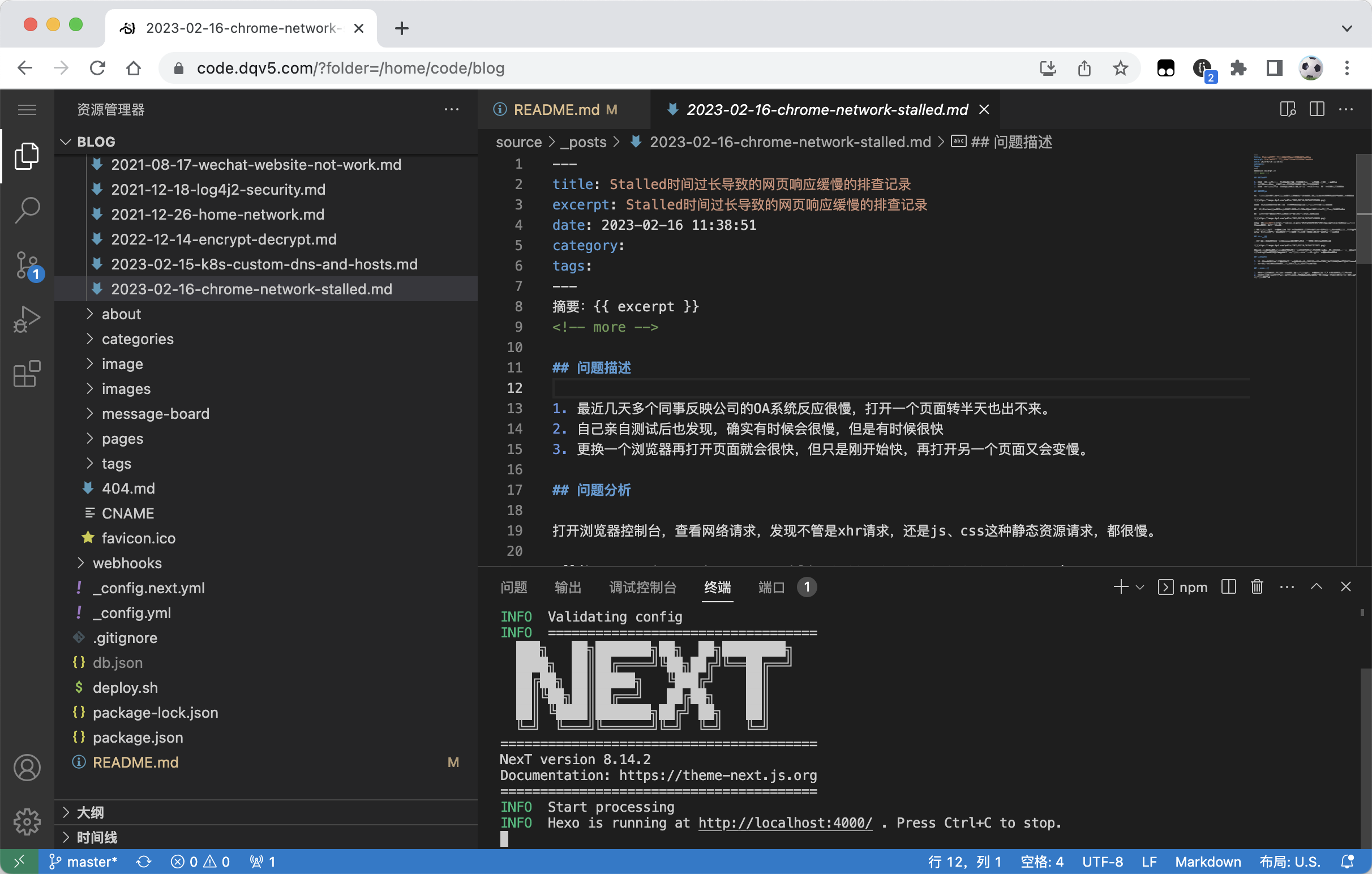
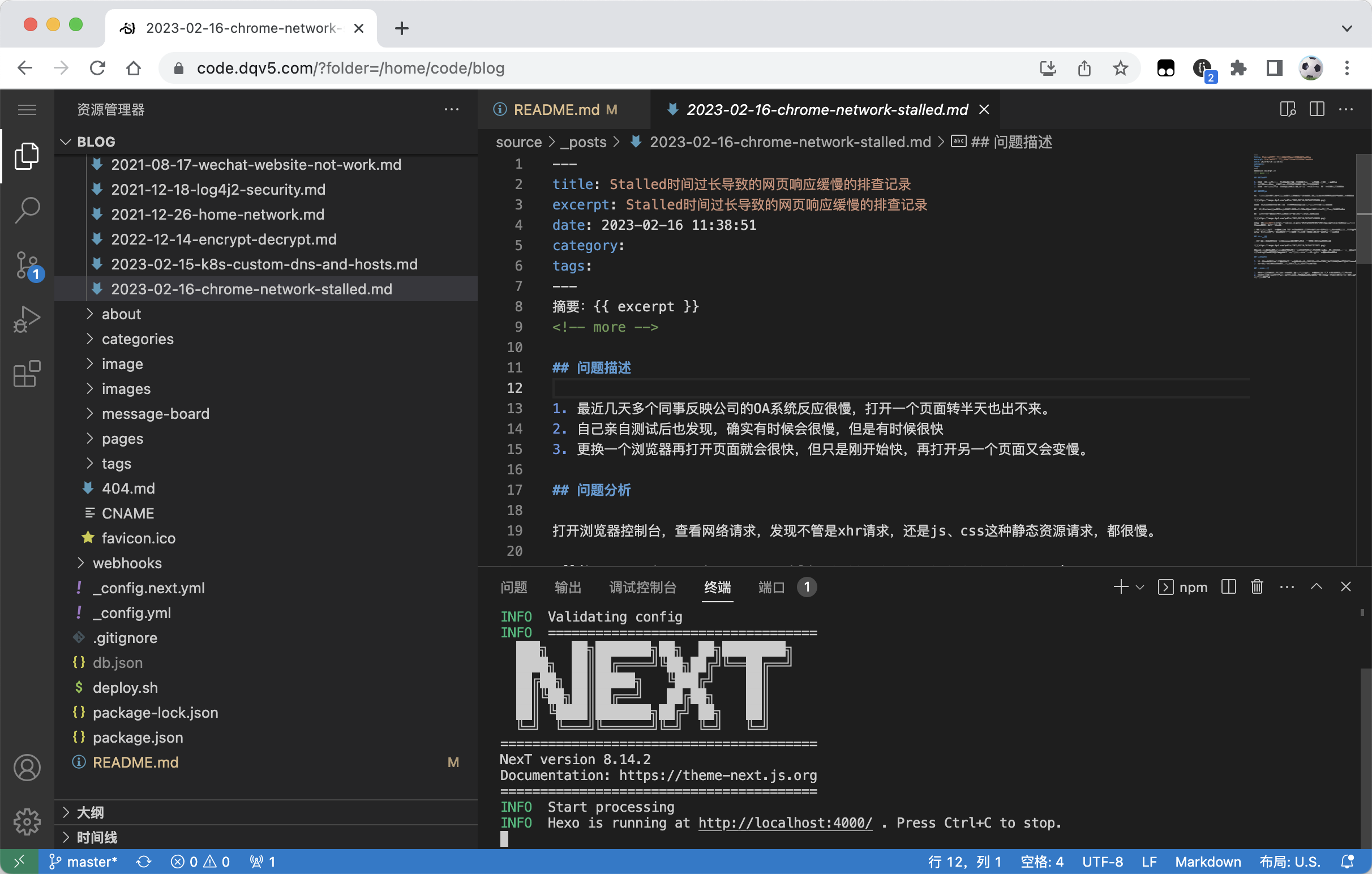
我找到了这个工具:code-server。这是一个在线的 VS Code 编辑器,再自己的服务器上部署好程序,就能在浏览器里写代码了。

我又添加了一个二级域名,用于在线编辑时随时预览博客效果,这样就可实现随时写作啦。
图床
图床使用的是又拍云的对象存储服务,使用的是另一个单独的域名。