Stalled时间过长导致的网页响应缓慢的排查记录
摘要:Stalled时间过长导致的网页响应缓慢的排查记录
问题描述
- 最近几天多个同事反映公司的OA系统反应很慢,打开一个页面转半天也出不来。
- 自己亲自测试后也发现,确实有时候会很慢,但是有时候很快
- 更换一个浏览器再打开页面就会很快,但只是刚开始快,再打开另一个页面又会变慢。
问题分析
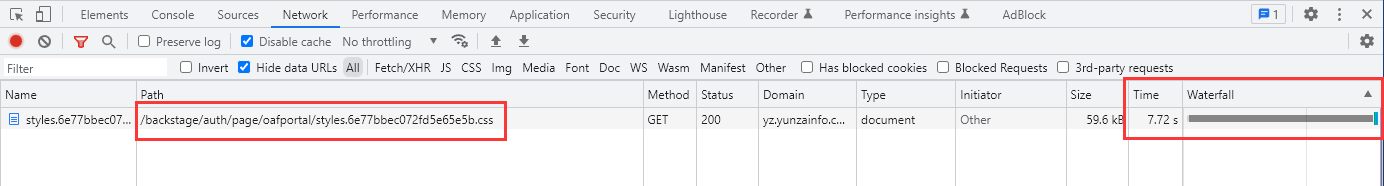
打开浏览器控制台,查看网络请求,发现不管是xhr请求,还是js、css这种静态资源请求,都很慢。

请求一个js文件居然要7秒多。一般这种情况就会认为是网络带宽不够导致的。
接着我用Postman去请求那个js文件,很快啊,200ms就响应了,说明网络带宽是没问题的。
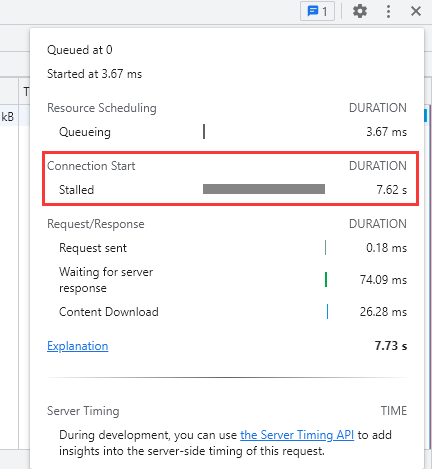
接着我仔细查看了控制台,发现大部分的耗时是在Stalled阶段。

查了一下相关资料了解到,Stalled阶段是浏览器发送请求之前的准备阶段。
谷歌浏览器对同一个域名保持 TCP 连接的数量是有限制的,目前可以认为是6个。如果我们同时向某个域名发起超过6个,那么超过的请求会被放在队列中,等待前面的连接释放才可以继续请求。
定位原因
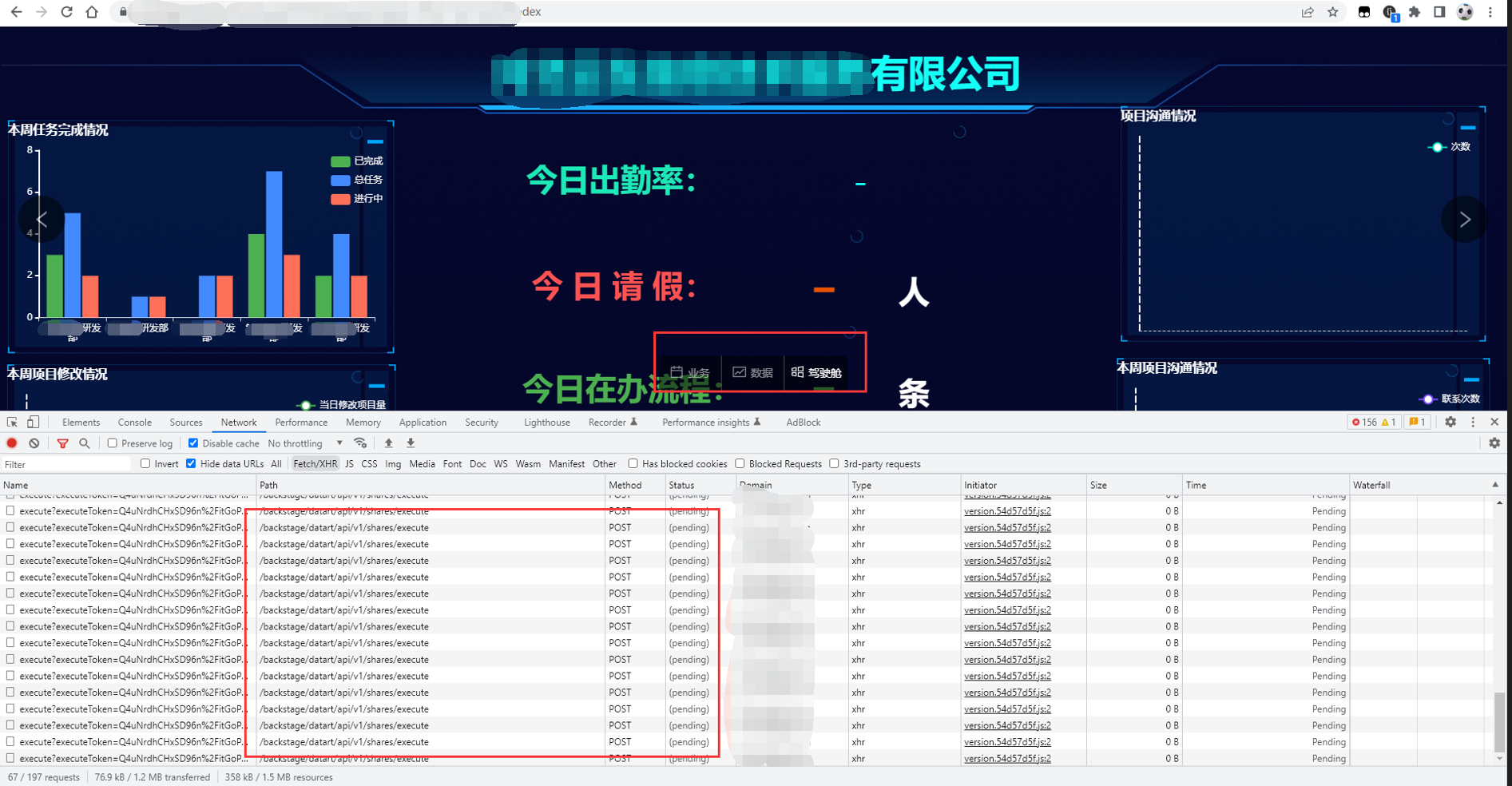
原来是因为OA的首页有一个大屏展示的页面,会周期性地调用接口获取数据。

大屏由多个组件构成,每个组件分别调用一个接口,并且是同时调用的。而这些接口由于一些原因响应很慢,一直在Pending状态。这就影响到了同一个浏览器中其它标签页中对同一个域名的请求。
解决方案
- 由于大屏的接口不是我负责的,所以最快的方案是先把这个大屏页面移除,这样就不会频繁发送请求了。
- 后续还是要优化大屏的接口,保证接口能在段时间内响应。
总结与反思
- 项目中尽量不要同时发送多个请求,因为浏览器对同一个域名保持 TCP 连接的数量是有限制的
- 接口应尽量在段时间内做出响应,不管是成功了、失败了还是正在处理中,要尽快返回给前端,否则会一直占用浏览器资源。